Blog
Your Mobile SEO Campaign Questions Answered
Mobile SEO 101… class is in session.
Over the last couple of weeks, we’ve been consulting many clients on mobile SEO campaigns. There’s a number of questions that continue to come up as it pertains to the setup. Similar to SEO campaign setups for desktop there are a few items which need to be addressed.
1. Keyword research
2. Website Architecture
3. Content
4. Link Building
Below we expand on how to perform each for a mobile SEO campaign. For speed and efficiency (important in mobile) let’s assume you know the questions already. What follows are simply the answers.
Keyword Research for Mobile SEO
First, let’s take a look using a couple of our tools.
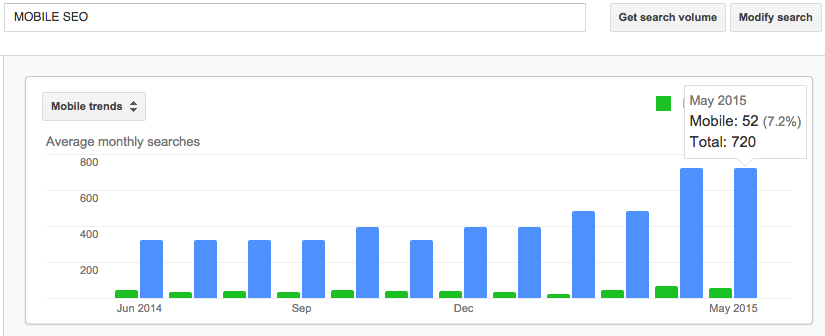
Google Adwords Keyword Planner – Here you see a screenshot of Google’s keyword planner trend analysis for the keyword “Mobile SEO”. The blue bar graph in May shows that there was a TOTAL (across all devices) of 720 searches in the month of May with 52 searches specifically from Mobile.
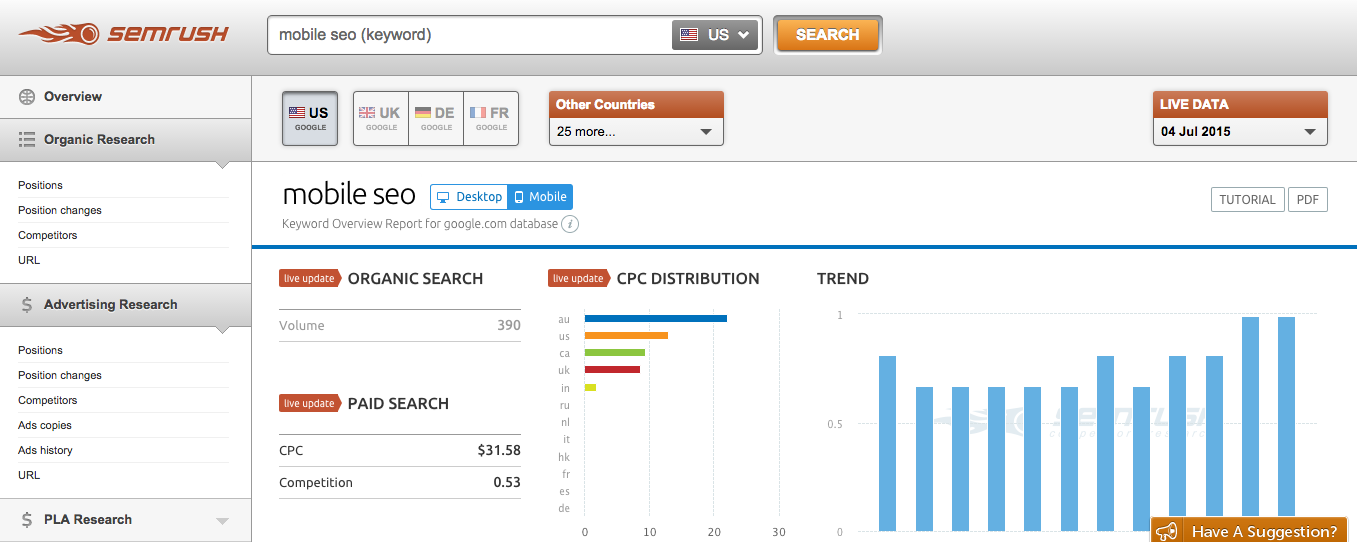
SEMRush – Has settings for running keyword queries however it appears to be pulling the Google Keyword Tool anyways.
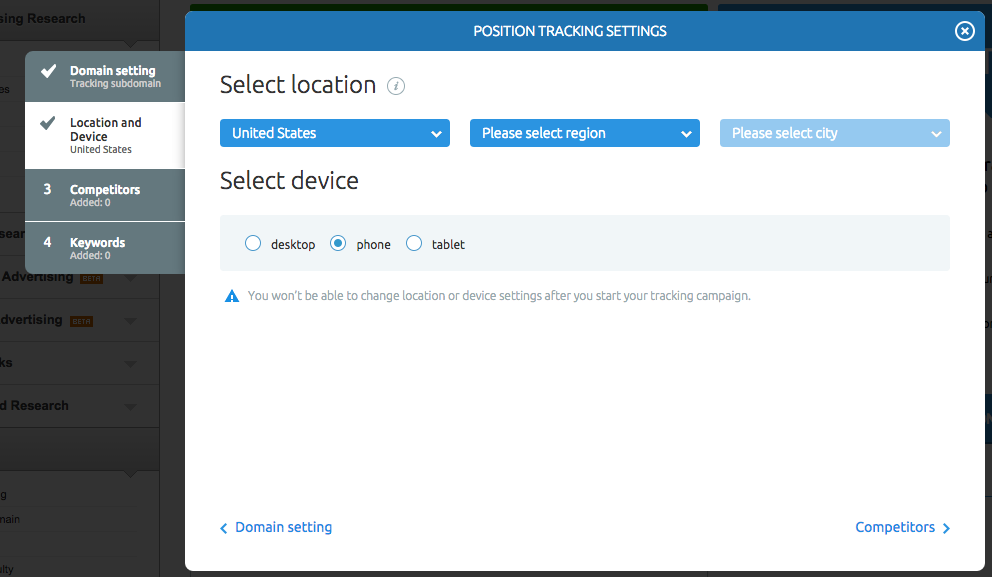
SEMRush can also track rankings in mobile SERPS
Website Architecture for Mobile SEO
There are three ways to construct a website for mobile. The number one consideration for all methods is SPEED! How fast can we have the site render?
>> Responsive Design – This appears to be the golden boy of options for building a website for mobile, largely because it provides one URL for both Desktop and Mobile.
Pros: Much easier to maintain, one URL for all devices, and no need for device detection.
Cons: Can be extremely slow to load for mobile devices.
>> Separate site for Mobile – There are three different ways to host them on a different site:
m.example.com – Sub-Domain
example.mobi – Separate Domain
example.com/mobile – Sub-Folder
Myth debunked around separate URLs: We hear lots of complaints about duplicate content as a result of different URLs sharing the same content. The easy solution is ensuring the correct directional annotation is setup.
From Google Webmaster tools:
Annotation in the HTML
On the desktop page (http://www.example.com/page-1), add:
and on the mobile page (http://m.example.com/page-1), the required annotation should be:
This rel=”canonical” tag on the mobile URL pointing to the desktop page is required.
Pros of separate domain: Options for mobile specific content
Cons: Higher cost, higher possibilities for error, if not annotated correctly can have issues with duplicate content.
>> Dynamic Serving – Using one URL you can dynamically serve the mobile version of the site based on the user agent.
Pros: One URL for all devices, possibility for mobile specific content
Cons: Complex to set up and costly.
Again the recommendation on which one to go with should obviously be based on time, labor, cost, but most importantly SPEED!
Content for Mobile SEO
When talking about content in this context, we are speaking about the text content (Titles, H1s, Alt Tags, Boilerplate) that are used to target keywords. The content that is served on the desktop can be the same as what’s served on the mobile version of the site. You just need to make sure to use the annotations listed above if the website is using a separate site for mobile or dynamic serving.
Link Building for Mobile SEO
There is a handful of sites where you can list the mobile version of your site. You can find 125 directories specific to mobile by clicking here. In general a website’s ability to rank in mobile SERPs will be contingent on its backlink strength in desktop SERPs. Value and trust are typically passed from the desktop version to the mobile version of the site.
If you having issues with the mobile version of your website please reach out when we will do a free consultation.
This post was written by downtownecommerce_admin